이전 포스트에서 AD광고 위치를 설정하고 재승인 심사를 한적이 있습니다.
이때 사용한 레이아웃 CSS, HTML 테크닉을 공유합니다.

<div id="parent-up" class="text-center">
</div>
<div id="parent">
<div id="first" class="text-center">
</div>
<div class="container">
</div>
<div id="third" class="text-center" >
</div>
</div>
<div id="parent-down" class="text-center">
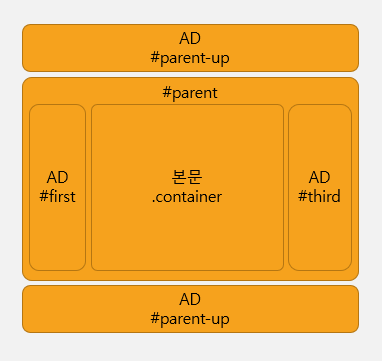
</div>AD광고가 들어가는 위치는 4방으로 했습니다.
배치를 위해서 초기 CSS는 아래와 같이 설정합니다.
#parent{
width: 100% solid rgb(255, 255, 255);
margin: 0px auto;
display: flex;
}
#first {
border: 1px solid red;
width:300px;
box-sizing: border-box;
}
#third{
border: 1px solid blue;
width:300px;
box-sizing: border-box;
}
#parent-up {
border: 1px solid rgb(238, 255, 0);
width:100%;
height:160px;
box-sizing: border-box;
}
#parent-down {
border: 1px solid rgb(0, 255, 34);
width:100%;
height:160px;
box-sizing: border-box;
}
색상이나 사이즈는 나중에 변경하세요.
동작 시나리오는 아래와 같습니다.
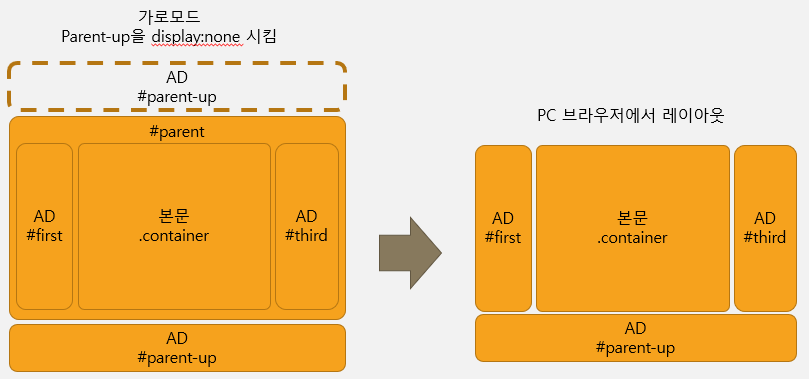
1) PC(가로모드)로 볼때는 상단광고를 끄고 3개만 나옴
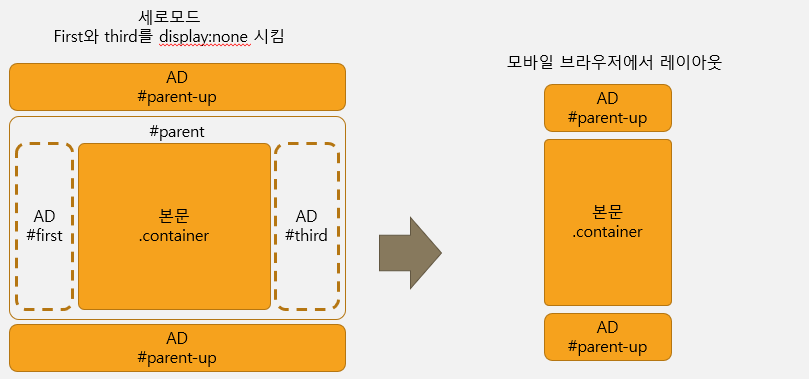
2) 모바일(세로모드)로 볼때는 좌우광고를 끄고 2개만 나옴


이같이 동작하기 위해서는 아래코드를 추가합니다.
@media (orientation: portrait) {
#first {
display: none;
}
#third {
display: none;
}
#parent-up {
display: block ;
}
}
@media (orientation: landscape) {
#first {
display: block ;
}
#third {
display: block ;
}
#parent-up {
display: none ;
}
}세로 또는 가로 일때 보여주고 안보여주는 시나리오로 원하는 레이아웃을 동적으로 구성할 수 있습니다.
'개발자' 카테고리의 다른 글
| [django] django.db.utils.OperationalError: (1366, "Incorrect string value: 에러 해결하기 (0) | 2021.07.02 |
|---|---|
| [구글 AD센스] 승인거절 2차 (0) | 2021.06.30 |
| [구글 AD센스] 승인거절 (0) | 2021.06.29 |
| [티스토리 API] API 파일첨부, 프로그래밍 없이!! (0) | 2021.06.28 |
| [티스토리 API] API 글쓰기, 프로그래밍 없이!! (0) | 2021.06.28 |